Joomla Virtuemart Product Image Zoom
Joomla Virtuemart product image zoom plugin helps you to create an attractive product details image zoom facility on your Joomla – Virtuemart store.The integration of the Joomla Virtuemart product image zoom plugin is pretty simple and easy to setup if you’re a non technical person.
Free version now available for Virtuemart 3.x and Joomla 3.x
The Joomla Virtuemart product image zoom plugin comes with a standard slider option for more images and its compatible for all the Virtuemart 2.X versions. and have amazing scroll zoom options too.
The installation is simply like any other Joomla extensions.
Login to Administrator -> Extension Manager -> Add new ->Choose zip file.
Lets check what are the features of the Joomla Virtuemart Product Image Zoom Plugin one by one.
- Two zoom modes available(Standard and Inside).
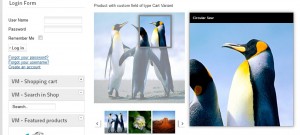
- Supports Image gallery for other images of the product.
- Product title enable on zoom image.
- Slider available for more images.
- jQuery loads optionally.
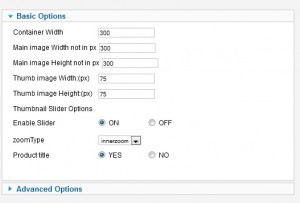
- You can set up the container width and height according to image.
- Other images shows as thumbnail width and height are manageable.
- Mouse scroll Zoom options enabled on product image.
- More is absolutely Free plugin .
the basic configuration are shows in the below image.
The jQuery Cycle slider integrated for more image slider any one can easily add more functionality simply using the cycle plugin.
Yes all these options are absolutely free, This plugin listed on Joomla Extension Directory, Would you like to download the plugin ? do not forget to add your rating and review on JED.
FREE VERSION
- 1 zoom mode available.
- More images slider integrated with cycle and not responsive.
- Fixed the first thumbnail Issue .
- Main image is not responsive fixed width.
- Container width in PX not good for responsive websites.
- Touch device is not well response.
- jQuery version is older.
- Support third party templates(Can set the DIV Class from plugin config).
- No support available for FREE Version.
- Virtuemart 3.x ready.
PRO VERSION
- 4 zoom modes are available.
- Virtuemart 3.x ready.
- More images slider integrated with carousel and responsive.
- All zoom modes fine on IE and other browsers.
- Main image and slider is responsive using % for width.
- Container width in % for responsive sites.
- Touch devices support.
- jQuery latest version used.
- Support third party VM templates.(No core edit required)
- Integration support available for PRO versions.
- Disable/Enable option on mobile devices.
Some templates may changes these class, so you can set those from plugin param section.Also is there any jQuery issue just disable jQuery from plugin advanced options.
then your template may have more changes from standard VM layouts classes.
In that case you can just open following two files.
and
templates\yourtemplate_name\
then comment the Divs on the pages add it your own eg:
and <div class=”additional-images”></
These Div’s will replace with plugin section once it render.





44 thoughts on “Joomla Virtuemart Product Image Zoom”
Nice idea but it not works for me. It doesnt display image Fire bug shows that plugin replace image url to main domain url. Second module position are messed up.
Hi,
Sorry for the delay, I think you’re using Joomla 3.x and VM3.x right ?
Free version do not support VM 3.x , you have to use PRO version for testing the plugin you can test it in VM 2.x free version will works fine.
If you have any trouble with free version in VM 2.x I will happy to help you , use my contact form.
Please help
You can set a link by clicking on the image?
Thank you
R.
Can you please explain in details ?
clicking on which image Main image or thumbnails ?
what link ? product link or large image link ?
are you looking for the enlarged image shows when you clickng main image feature ? It is available in the PRO version.
the plugin is not working for me .. it shows blank icon when i enable this plugin. plz tell me issue.
Are you using Joomla 3.x or VM 3.x , Free version doesn’t support these .
You have to use PRO version for VM.3x or Joomla 3.x.
Thanks.
Hi there,
I totally love this plugin, but…
My additional images are not shown until I remake them in the Virtuemart Config panel.
When I disable the plugin, it’s all fine. Any ideas?
The thumb settings are at 80
Joomla! 3.5.0 – Virtuemart 3.0.14 – jQuery OFF
The additional images path are taken from the Virtuemart configuration, the path of the thumbnail.
So it not working for you either the path may altered or you may cutsomize the core files of VM.
if you can share the site URL I can take a look at it and figure out how it happen, use my contact form.
thanks.
This is not well thought.
You give us a free version which is not working at actual websites, just on Joomla! version 2.5 ones – should I now set up an earlier version again for testing your plug?
This is a fail, bro – you could earn more money when the free version would work fine and I would prefer to get the enhanced version.
That way I do not use anything… because it generally sucks.
but thanks for the try to convince me^^ the idea was nice
It works well bro,
if it not works on your website then might be your template altered too many things from VM standard templates, you can find the classes and fix it from plugin params.
or just use my contact form to sent the site url will look it and fix it for you.
This plugin works wonderfully well on another site I’ve built, but with this site I get a broken image icon when the plugin is enabled. The product image returns when the plugin is disabled. I’ve looked everywhere for a solution, but no joy.
The CSS class is main-image, JQuery version is 1.11+
Any suggestions about where else I can look for a resolution.
The reason is simple , Your old sites running in VM2.x version and Joomla 2.5 series.
The new sites that gets broken image when the plugin runs is using VM3.x or VM2.9.x and in Joomla3.x right ?
The Free version doesn’t support VM3.x and J3.x.
You can choose the PRO version it have the support in Joomla3.x and VM3.x.
Thank you so much for your quick response. I suspected that might be the case, but couldn’t find anywhere on your site where that distinction was made clear. Perhaps I just overlooked it?
The details already described in this page itself.
you can saw that, the difference note section have “Virtuemart 3.x ready.” for PRO version also when you look at the PRO product page, and demo link its running in latest Joomla and VM version.
I can guarantee that the PRO version should work fine on VM3.x and Joomla3.x
Thank you. I will definitely be recommending the PRO version to my client.
Cheers!
M.
I installed this but can not get it to work.
As soon as I enable the plugin my layout gets screwed, and I can solve that, but then the first image does not appear on thumbnails. Only the additional images, and as soon as I select an additional image, my first image is gone!
I can not find out how to get help on the plugin, so effectively I can not use it?
Sorry for the inconvenience,
I upgraded the plugin with basic features. Now you can set the DIV Classes from plugin configuration.
Also the First thumbnail missing issue Fixed.
So Please download the latest version.
If you found it useful please rate it on JED also need more zoom modes buy PRO.
Sorry,but not quite
If I install new version, I get weird thumbnails, with a property of some sorts and no zoom effect at all?
did you removed the previous version ?
You have to remove or disable previous version then install new version it works I tested.
If you still facing issue share your site url I will hep you to fix it.
If you don’t want to share it in public use my contact form.
Hi, i just love this plugin WWM Zoom for Virtuemart, but i have a bug i can’t fix, can you help me ?
If i unpublish the plugin, all my productdetails page of virtuemart are fine…but when i activate the plugin, it is still working fine, but i loose the background of my footer…it becomes totally white, covering my background image…
Any idea ?
I did take a look for jQuery conflict, even installer jQueryEasy plugin, and tried different option, but nothing helps…
Here is a screenshots of before and after activation of the zoom plugin:
http://imagik.fr/view-rl/119264
Please help me find a solution.
Thanks in advance,
RodeoKid
Its not the issue with jQuery conflict,
I think one DIV closing is missed or early closed.
make sure your template classes are correct with plugin file, may be one class is correct another one is not.
Check the plugin file
plugins/system/vmwwmzoom/vmwwmzoom.php
Ok,, i changed the line 152 in vmwwmzoom.php:
$html .= ''; for this: $html .= '';now it is ok for pages with only 1 image…but on pages with additional images in slider, the background under the footer is missing again…and when i click on 1 additional image, it opens in a new windows with blank background, instead of taking it’s place in the main image location…
Please help me !
RodeoKid
This may happen due to additional image class is different in plugin file and layout file.
So Fix is simply check your default page inside product details view and make sure two DIV with class
“main-image” and “additional-images ” It search for these DIV. So if your default page don’t have these DIV place the proper class on the plugin file.(the layout containg classes on plugin file)
Just edit the following file,
plugins/system/vmwwmzoom/vmwwmzoom.php search for the above two classes and replace with your template file holding classes.
Hope it help you to fix the problem
Hello Jobin Jose,
thanks for this cool plugin but however there is one thing i would like you to see that in additional images i can see other images but not the first one. so if i click on any additional image it takes place with the first one and then there is no way to see the first image of product. please help me if its possible.
thanks again
Thanks for reporting the problem, I will fix it ASAP.
Simply amazing image zoom solutions.
Really nice plugin.
Hello jobin Jose.
First of all i really appreciate you hardwork. making such plugin and providing it for free is absolutely amazing how ever it still need few tweaks on its functionality because many of people build their site on third party templates but anyhow thanks.
Thanks for your feedback, I know no one uses VM default template for their shop, but unfortunately right now some limitations on third part template bcoz they don not keep a common standard. In this case use VM Zoom image Pro with Support to integrate in your website.
Hopefully in future able to do for all templates. thanks..
did not work please suggest me how to setting vm config………
Alok
You do not need to set any other configurations, Just Install the plugin and activate it.
If you are using any custom templates make sure the plugin used classes (VM default templates classes exists on your template). In case of other templates check my reply to “ilias”. Also make sure no jQuery conflict on you pages.
Let me know the status.
Thanks jobin jose
I have install this plugins 3 times but i don’t see zoom effect…
I use joomla 2.5 e vm 2, expose template
Please can you help me?
Please check my reply to “ilias” some other template may override VM default classes so the plugin will not compatible with that , but you can simple make it compatible just figure out the proper class name and follow my reply comment for “ilias”
I can use this plugin for pictures of my articles of k2?
No this plugin is only for Virtuemart , but you can use with little bit customization for K2 .
Great responsive developer. Great plugin.
How I can enable this plugin on this page?
http://www.aresromania.ro/magazin/articole-barbati/camasi/camasi-cu-maneca-lunga/in-dungi
On product details page is messing up my code:
http://www.aresromania.ro/magazin/articole-barbati/camasi/camasi-cu-maneca-lunga/in-dungi/camasa-ml-607-2-detail
Can you give me a hand ?
Thank you
For enable the VM Zoom Plugin just go to plugin manager -> Search for “Zoom” Choose VM Zoom Plugin click enable and set the configuration.
Also Please download the latest version I have fixed some zoom window style issue. This will fix the layout issue too.
Please let me know the status.
thank you..
Hello,
Thanks for sharing, but in my case the plugin it’s not working correctly, it just displays one more image in the image gallery.
I have VM 2.0.8c and Joomla! 2.5.4
Any idea what I missed
The basic idea of the zoom plugin is simple its overwrites two DIV from the VM default templates.
If you are using any other templates it may be not compatible bcoz the DIV may changed.
So Fix is simply check your default page inside product details view and make sure two DIV with class
“main-image” and “additional-images ” It search for these DIV. So if your default page don’t have these DIV place the proper class on the plugin file.
Just edit the following file,
plugins/system/vmwwmzoom/vmwwmzoom.php search for the above two classes and replace with your template file holding classes.
For default Joomla and VM2.x Versions it works fine.
Hope this will fix your issue.
Please let me know the status.
Hi,
I downloaded your plugin to zoom my products on VM but it did not work.
I enabled the plugin from components. Is there any other settings I need to change for the zoom to appear on VM?
Which Version of VM you are using ? the basic idea of the zoom plugin is simple its overwrites two DIV from the VM default templates.
If you are using any other templates it may be not compatible bcoz the DIV may changed.
So Fix is simply check your default page inside product details view and make sure two DIV with class
“main-image” and “additional-images ” It search for these DIV. So if your default page don’t have these DIV place the proper class on the plugin file.
Just edit the following file,
plugins/system/vmwwmzoom/vmwwmzoom.php search for the above two classes and replace with your template file holding classes.
Hope this will fix your issue.
Pingback: HTML tags inside module or plugin description in Joomla