Joomla Social Share Icons On Image Hover
Joomla Social share icons on image hover is based on my one of the WordPress plugin Now I’m releasing same plugin for Joomla users too. Its a unique plugin in WordPress , hope in Joomla too. There are many plugins in JED that enable social share options , but what my Joomla social share icons on image hover do differently is, It will share exactly same image on Facebook, Pinterest and thumblr and other popular social medias it will share the URL of the current page.
This plugin is also available in WordPress
Joomla Social Share Icons On Image Hover Unique features.
- Image share option for FaceBook, G plus,twitter,tumblr, Pinterest and LinkedIn.
- Four alignment options Top right, Top Left, bottom right, bottom left.
- No need of apply any short codes to your article images.
- Exact Image sharing.
- Support all modern browsers and IE8.
- Image sharing width wise restrictions.
- Enable any of the social media you like.
How This plugin Works
Joomla social share icons on image hover is a Content type plugin, It only shares images inside your article page. at this point there is no option to share images out side content component and featured images. This plugin allow your blog or content readers to share your article images on their social media accounts. they will be able to share exactly same image you don’t need to wrap the images of your articles in any short code or something , plugin will do this automatically. This plugin will support Joomla version 1.7 and above. The plugin have option to limit the share icons on images have certain smaller size it using the width attribute of the image. In plugin param we can set the limit value by default its 250 it means width less than 250 images the share icons do not show. Please under stand the concept of this width factor. its not in pixel it used image width attribute. so must be image have width = “250” or less attribute then only this condition works. more restrictions like class name or image name wise will comes in future with PRO version.
How to Install WWM Joomla Social share icons on Image Hover ?
Its a standard Joomla plugin so you can install it via Extension manager and just activate it, then simply set your preferred social medias, If you need to enable Facebook share you have to create an FB app. bcoz Face book only allows to share images with feed dialog method it required the app id. The FB old sharer api is now depreciated so you have to create an FB app for this plugin.
After install you just enable it from your plugin manager search for wwm and activate it. This plugin shares the page meta details along with images , so your article should have page title, description of SEO meta section of your Joomla articles. Please check the below image.
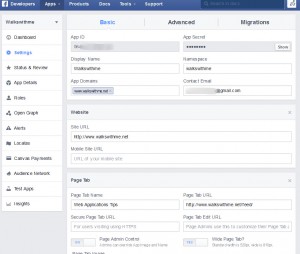
How to create FB App ?
Just click the link then login with your account, on top of the section there is a menu with
Apps -> Create New
Set you domain URL and application URL make sure your email address set correctly , also keep the domain accessing your website is correctly entered , there is no mismatch like www and non-www. then enable the App.
Few Limitations- Some template have issue with icons alignment with right option when the images are only takes half of the page. (with left align option this can be fixed).
- Featured image doesn’t work now.
In WordPress I already have a Pro version of the plugin with more advanced features , I would like to create same features for Joomla too, so first consider this free version and let me know your feed back , this plugin will publish soon in JED , you can download the plugin from below option.
Premium Version Of the plugin is Now Available
The main features of the premium version are follows.
- Short URL feature with Google URL API
- Icons limit option with include or exclude class name
- exclude image name option for icons.
share icons can be limited using exclude class names option means any images that not need to show the share icons you can mention its class name or even an image name, The same way you can use include only options ie, only few images needs to show the icons then use their class names.
How to create Google App for Short URL service.
- Create your Google Project.
- Click the project and go to APIs under APIs & Oauth menu.
- Search for URL Shortener API and enable it.
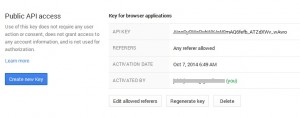
- Go to Credentials section and create public API for Browser Key.
- Make sure you leave the Referers as empty ( Any referer allowed).
- Now you have API KEY just copy and paste it in plugin advanced tab Google Key section.