How to get latest tweets in your website
How to get latest tweets in your website ? Twitter recently changed their API version for get your tweets in your website. Now V1.0 is not available and Twitter introduced new API for this task, the version 1.1 will help us to solve this task.
Now we can check how to get latest tweets in your website. Its pretty simple and easy First you have login with your twitter account then click this url or choose Settings -> Widgets-> Create new
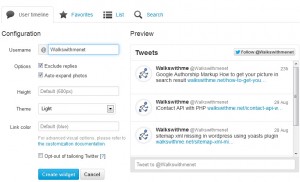
This will have the following options.
This option will provide a javascript code for you just add that on your website . would you like to customize your view ? then simply follow the twitter developer api documentation.
The javascript code provided by twitter is look like .
<a href="https://twitter.com/Walkswithmenet" data-widget-id="375604006308966400" width="180" height="200">Tweets by @Walkswithmenet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
The Twitter api version 1.0 is retired and now V1.1 is good to use. 🙂 🙂 🙂


Two thoughts on “How to get latest tweets in your website”
Someone necessarily help to make significantly posts I might state. This is the very first time I frequented your website page and to this point? I amazed with the analysis you made to create this actual submit incredible. Excellent process!|
Having read this I thought it was really enlightening. I appreciate you taking the time and energy to put this article together. I once again find myself spending a lot of time both reading and commenting. But so what, it was still worth it!|
Hey! I’m at work surfing around your blog from my new apple iphone! Just wanted to say I love reading your blog and look forward to all your posts! Carry on the superb work!|
Informative article, exactly what I wanted to find.|
I every time used to read piece of writing in news papers but now as I am a user of web therefore from now I am using net for content, thanks to web.|
thanks for your feedback, I always try to make post with quickly implementable codes, no need of long time spending on the post pages easy to instal plugins and codes. Also codes are open source Feel free to comment and use the codes ..
Thank you..